前言
第一次准备在b站发视频,之前一直都想着有个机会在b站发发视频做分享,流量不流量的无所谓,单纯想做一些尝试。但是还是觉得分享技术类其实很多东西都有人分享过了,自己再分享一次其实意义不大,不过总有没有接触过这些的人吧,也许我的推荐能吸引新的一拨人,再不济自己做一个记录也是好的。
先来讲一下需求:我想做一个博客,但是我确实不想要维护服务器。
以前学Java时候也写过博客练手,但主要还是重后端,前端差不多就行了,主要还是练手Springboot+Mybatis那套。
现在呢,就想着有个记录型的博客就行,如果想要一直存在这个博客,每年买服务器都是一笔开销,我想要的记录型博客说白了就是可以直接静态资源访问类型,这样子其实可以直接想到github和gitee的页面托管,但是没采取的原因在建站博客那篇文章说明了,正因那些原因我也一直没有搞博客。
也是偶然中我才发现了新大陆,vercel实在是太香了,所以又去搜索到了其他类似产品如zeabur。
建站博客也简单说明了一下,但是我没有讲述我整个部署过程,因为我想录视频,所以里说明完成的流程,包含部分代码。
博客框架选择的是Hexo,其他花里胡哨的我不喜欢,以前可能喜欢吧,现在喜欢简洁一点的。大家也可以选择VuePress Theme Hope等。
其实这个也可以自己写一个,感觉太麻烦了,我个人不想花时间在这个别人已经打磨出好产品的赛道上插一脚,如果是自己学习或者很有想法做一个还是可以的。拿来即用。
博客搭建
安装hexo
我们先全局安装一下hexo-cli
1 | pnpm install -g hexo-cli |
然后我们就可以直接创建我们的博客项目了,比如我想命名我的项目名为h-blog,则在对应文件夹下:
1 | hexo init h-blog |
等待片刻就可以完成项目创建,进入项目中执行
1 | hexo server |
然后我们就可以本地访问了
主题选择
默认主题我不想要,所以我在官网主题中找了一个很简洁的Hingle,就是现在能看到的。
如何切换呢,只需要将主题项目clone到themes目录下
修改hexo项目根目录的_config.yaml配置文件的theme字段为hingle
这样就切换完成了,至于如果你想二开对应主题或者自己想开发一个主题作为玩具也可自行体验。
利用typora写博客
网上有很多写markdown的工具,有up主推荐vscode的,这个我没习惯,所以还是选择typora。
想创建一篇博客,可以直接在_post文件夹下直接创建md后缀名的博客,但是我还是建议使用命令创建,虽然麻烦一些
1 | hexo new post '第一篇博客' |
使用命令有很多好处,比如,如果你想将图片放在文章的相对路径下,他会帮我们创建对应的文件夹。
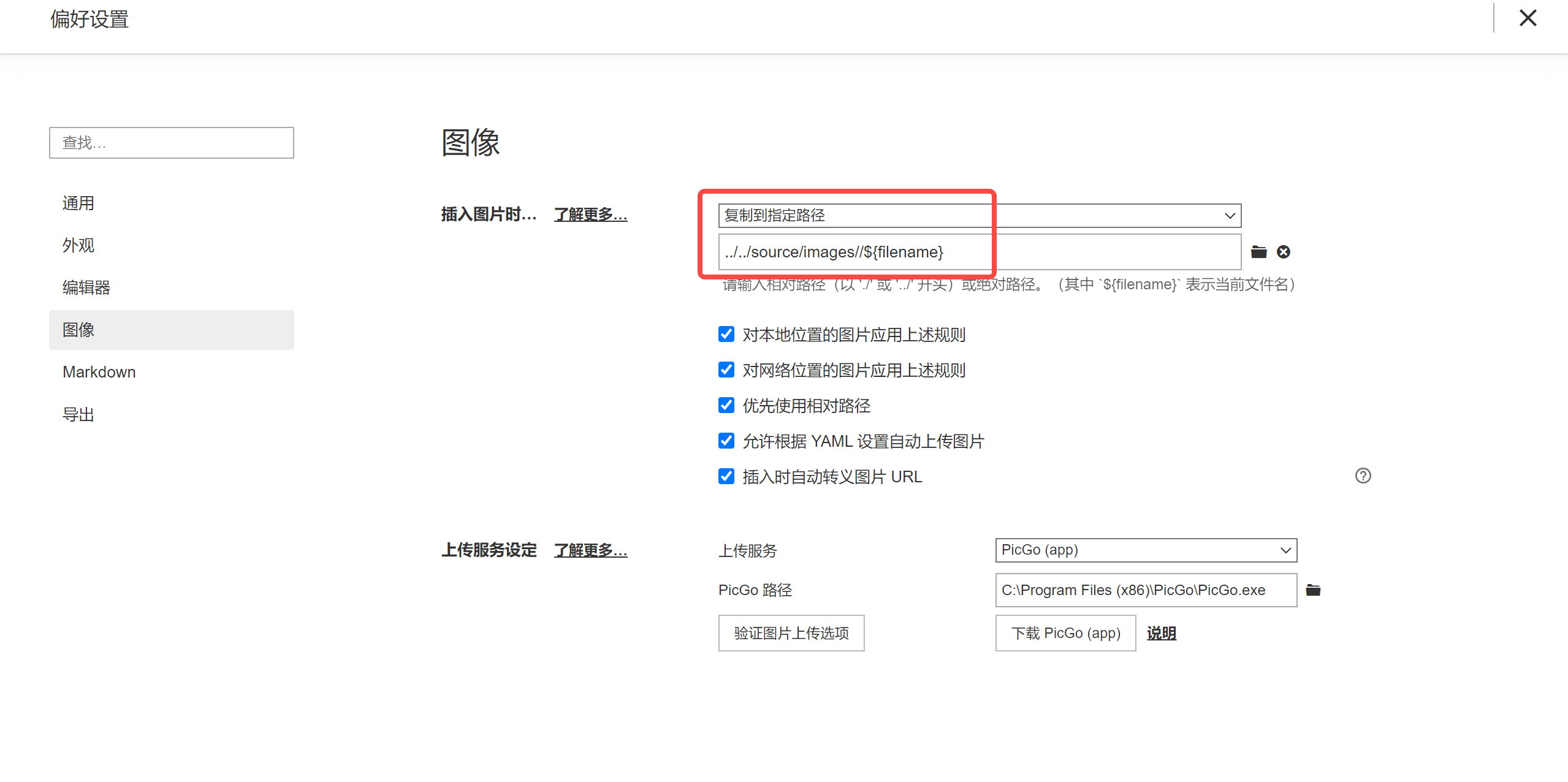
不采用相对则采用全局放在source\images路径下,在typora下可以配置偏好设置中图像的信息
1 | ../../source/images//${filename} |

这样可以将图片复制到剪切板后直接粘贴进入md中。
部署
上述的搭建都比较简单,网上很多教程,部署的话我介绍两个平台:vercel和zeabur
vercel部署
vercel每月100g流量,真的很多,而且还可以部署serverless,强退,但是别盯着他薅羊毛。
直接使用Github登录,后续项目都直接从Github上导入
一般会直接给你识别出用了什么框架,如果错了,你也可以切换,一般都走默认的命令,就可以直接部署成功了,部署完成后,会给你生成一个域名,但是,国内很难访问,但是只要我们配置一个域名就可以让国内访问加速,不会被墙,配置域名就是配置了一个cname进行cdn加速了,非常不错
zeabur部署
官网:zeabur
国人团队制作的,还是很不错的,但是收费是按量收费的

每月有5美元的额度,拥有10GB的流量免费,用超了收费5美元
部署时候直接导入就行,他会帮你识别是什么框架进行执行,好像也可以修改默认配置,得在部署失败才会出现。
还有Netlify这种静态托管网站,但是我没有试过了,感兴趣的可以自行试一试。
学剪视频
最后我也不会剪辑视频,谁都不是天生会剪辑视频,所以趁着这个机会想小学一下。也不想太花费时间,重在体验,人生嘛,体验最重要。